node.js环境配置
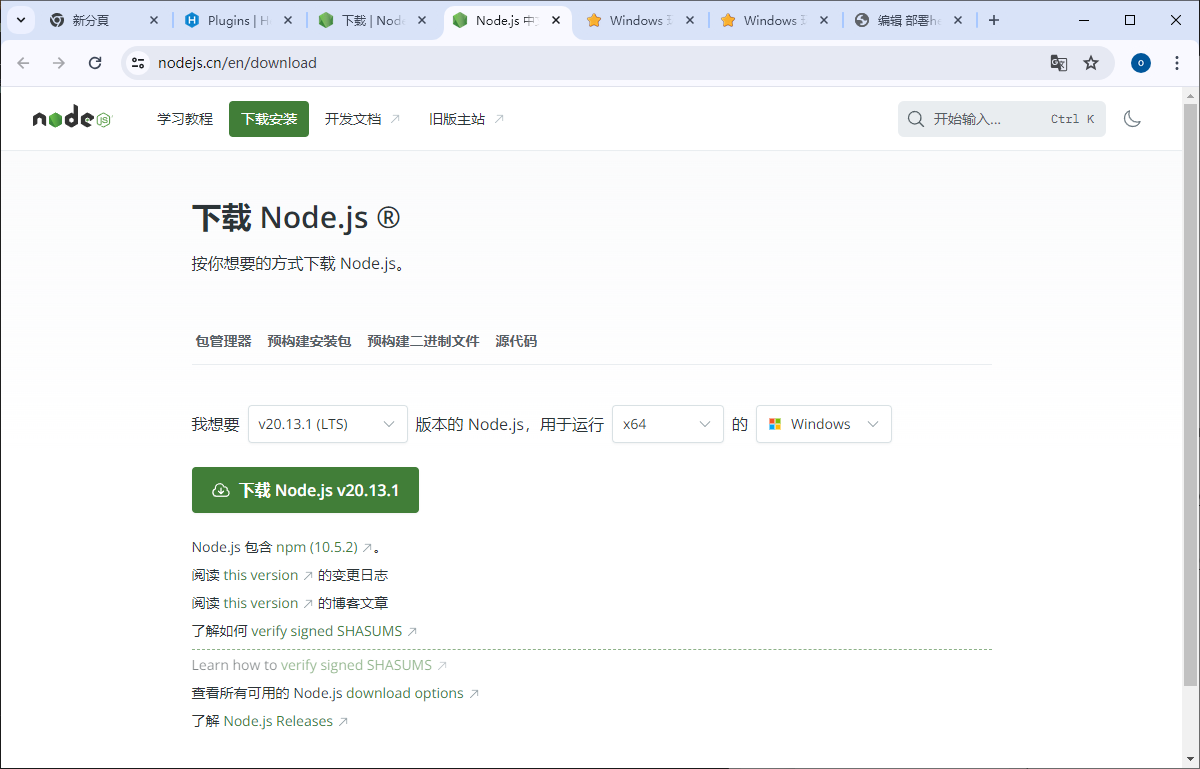
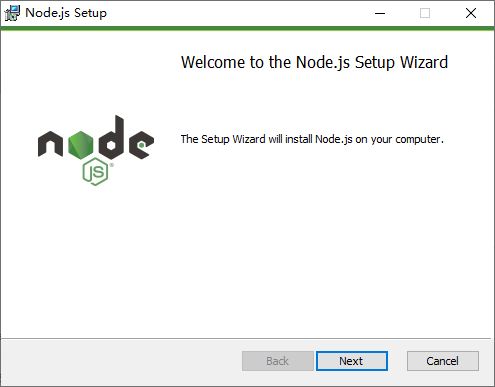
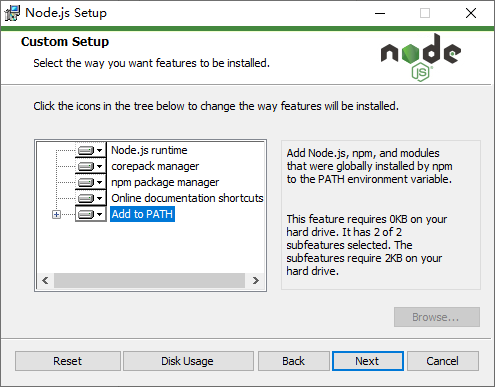
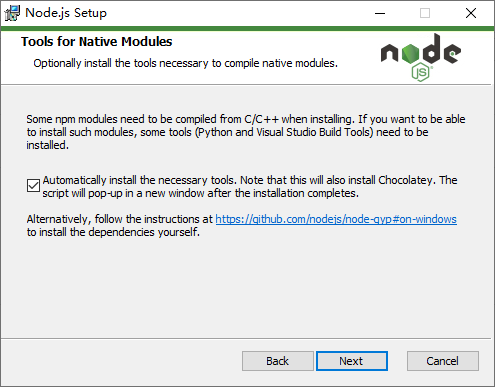
node.js下载安装









安装hexo框架
安装博客框架
cmd中运行
$ npm install -g hexo-cli
出现added 53 packages in 8s表示安装完成
新建博客
$ hexo init myblog #这里myblog为博客存放目录。可以根据需要自定
$ cd myblog
$ npm install
完成后,下面命令就是新建一篇博客文章
$ hexo new <文章文件名> #可以不用中文,这里就是该文章的存储文件名
**截至到现在我们在对应的目录中已经建立了一套博客内容,并且也新新建立了一篇博客文章
接下来我们把博客程序部署到github的pages中托管。**
github仓库设置
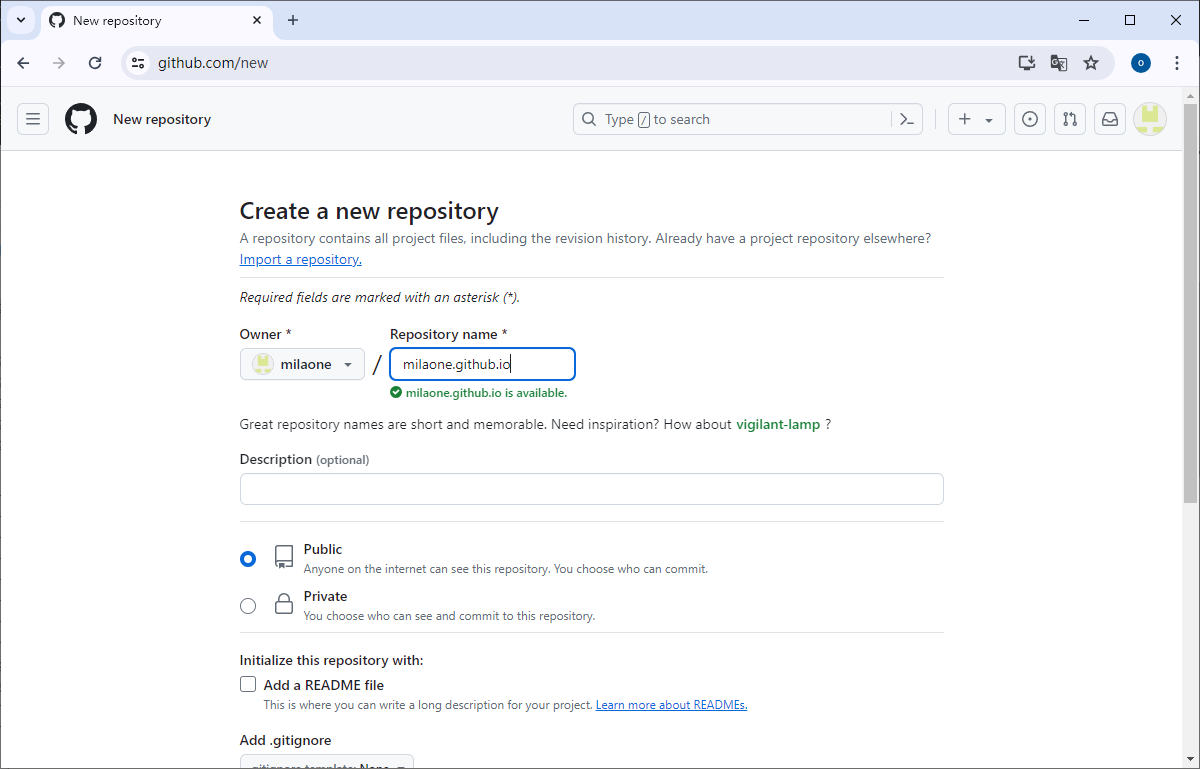
到自己github账户中创建仓库,
或点这里连接创建https://github.com/new
仓库名为userid.github.io # userid为用户名
然后选择Public,公开
如图,确定创建仓库
再到https://github.com/settings/tokens/new
新建一个token,给个名字,然后给上仓库权限
创建后生成的token复制出来备用
然后通过vs code进行编辑配置文件,并且部署到github仓库中
到这里下载Visual Studio Code然后进行安装
https://code.visualstudio.com/download
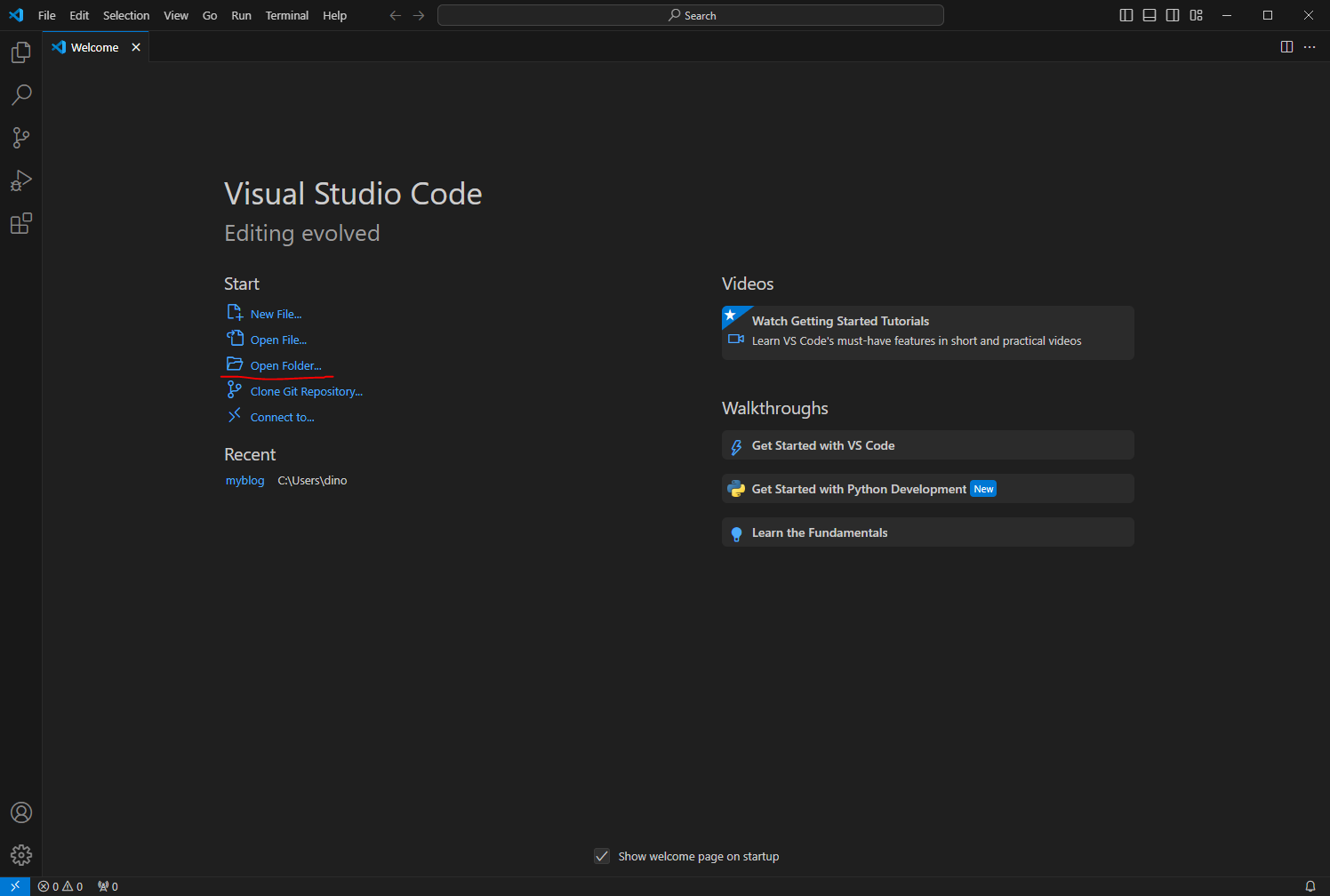
然后用vs code 打开我们当前的博客目录

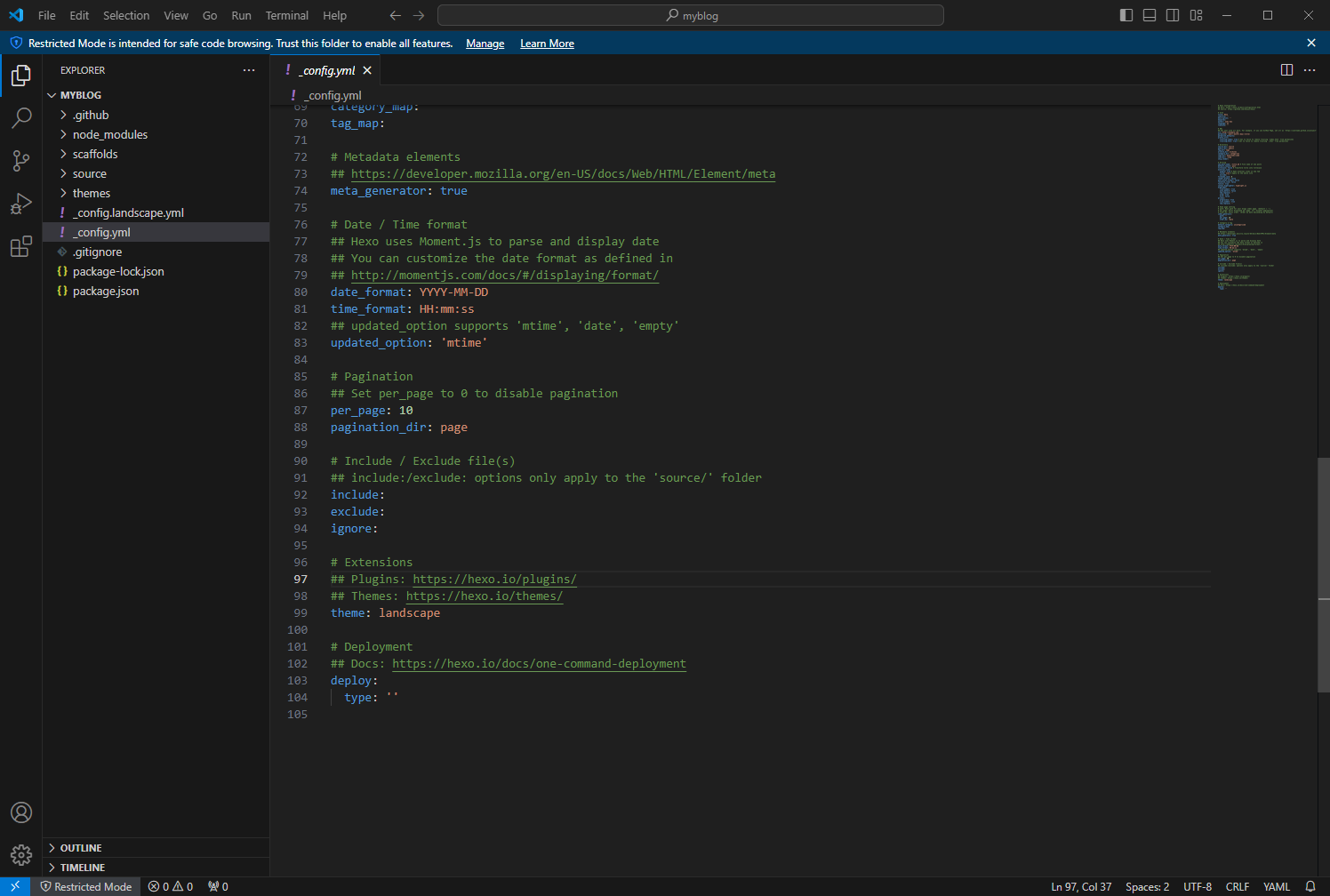
然后找到_config.yml,

文件末尾找到deploy配置如下,改成您对应的用户名即可
deploy:
type: 'git'
repo: https://milaone:[email protected]/milaone/milaone.github.io.git
branch: gh-pages
在刚才博客程序的终端中运行,或者可以再vscode中终端运行
注:如需再vscode终端中运行 需要如下命令开启运行脚本权限
$ set-ExecutionPolicy RemoteSigned
$ npm install hexo-deployer-git --save
安装一键部署插件
接下来我们配置文件里给了token,这里用这两行命令告诉github,我们是谁
$ git config --global user.name "milaone"
$ git config --global user.email "d[email protected]m"
$ hexo generate 或者 hexo g #生成静态代码
$ hexo deploy 或者 hexo d #一键部署命令
部署后再回到github仓库中,settings-->Pages--选择gh-branch分支,保存。
稍等1,2分钟 https://milaone.github.io 即将出现我们部署的博客首页。

安装主题
安装主题
git clone https://github.com/theme-next/hexo-theme-next themes/next
next主题的中文文档
插入图片
在 _config.yml 配置文件中找到相应项改成true
post_asset_folder: true
每生成一个新的博客文章就会在同目录中生成同名文件夹放图片,把要插入的图片放在此处就可以,然后直接使用相对目录插入图片文件即可
使用本地的markdown编辑器编辑网页
https://github.com/marktext/marktext 不错的一款开源编辑器