
面板端(服务端)
此部分部署在Serv00中,操作系统为freebsd
Serv00的Web面板中添加域名,映射端口
新建两个端口
1158:作为web面板端口
1159:作为grpc端口用于与被管理的服务器中agent通讯端口
新建2个website
nezha.milaone.app
agent.milaone.app
Website type选择代理,
分别指向localhost的1158端口和1159端口
nezha.milaone.app作为面板的https访问地址
agent.milaone.app作为跟被管理服务器通信使用
然后把这两个个域名的A记录指向serv00的ip,
切记agent.milaone.app切记!
不要开启cdn,不要开启cdn,不要开启cdn
github中申请OAuth2
- 登录自己的github账户,来到页面
- https://github.com/settings/developers
- 选择OAuth Apps -->New OAuth App
- Application name:随便起
- Homepage URL:使用面板https地址https://nezha.milaone.app
- Authorization callback URL:https://nezha.milaone.app/oauth2/callback
然后Register application按钮,返回应用的相关信息。
记录下获得的id和secret,待会配置文件要用
SSH终端中下载服务器端的二进制文件dashboard
我将建立一个~/nezhacmd目录,作为面板的程序目录。
#建立一个面板程序目录
mkdir ~/nezhacmd
cd ~/nezhacmd
#下载freebsd编译好的二进制文件最新版,并赋给运行权限
API_URL="https://api.github.com/repos/wansyu/nezha-freebsd/releases"
RELEASE_DATA=$(curl -s $API_URL | jq -r '.[0]')
echo "$RELEASE_DATA"
DOWNLOAD_URL=$(echo "$RELEASE_DATA" | jq -r ".assets[] | select(.name == \"dashboard\") | .browser_download_url")
if [ -z "$DOWNLOAD_URL" ]; then
echo "No asset named 'dashboard' found"
else
curl -L $DOWNLOAD_URL -o dashboard
fi
chmod +x dashboard
如果上面代码运行出错
请到https://github.com/wansyu/nezha-freebsd/releases获取最新版二进制文件地址
使用命令
curl -L 文件地址 -o dashboard
进行下载最新版到~/nezhacmd目录中
然后
chmod +x dashboard
准备运行面板所需的文件
克隆nezha仓库,到~/nezha
拷贝~/nezha/resource到~/nezhacmd #resource中包含了面板中的主题等资源
拷贝~/nezha/script/config.yaml配置文件到~/nezhacmd/data/config.yaml
下面是代码
#克隆哪吒面板项目目录
git clone https://github.com/naiba/nezha.git ~/nezha
cp -r ~/nezha/resource ~/nezhacmd
#拷贝配置文件
mkdir ~/nezhacmd/data
cp ~/nezha/script/config.yaml ~/nezhacmd/data/config.yaml
#删除克隆目录(这个目录没用)
rm -rf ~/nezha
编辑配置文件 nano ~/nezhacmd/data/config.yaml
debug: false
httpport: 80
language: zh-CN #需要修改为zh-CN
grpcport: 1159 #需要修改为1159
oauth2:
type: "github" #Oauth2 登录接入类型,github/gitlab/jihulab/gitee/gitea
admin: "milaone" #管理员列表,填写自己github的用户名 clientid: "nz_github_oauth_client_id" #填写前面github OAuth中申请的id
clientsecret: "nz_github_oauth_client_secret"#填写前面github中申请的secret
endpoint: "" # 如gitea自建需要设置
site:
brand: "nz_site_title"
cookiename: "nezha-dashboard" #浏览器 Cookie 字段名,可不改
theme: "default"
ddns:
enable: false
provider: "webhook" # 如需使用多配置功能,请把此项留空
accessid: ""
accesssecret: ""
webhookmethod: ""
webhookurl: ""
webhookrequestbody: ""
webhookheaders: ""
maxretries: 3
profiles:
example:
provider: ""
accessid: ""
accesssecret: ""
webhookmethod: ""
webhookurl: ""
webhookrequestbody: ""
webhookheaders: ""
编辑好配置文件后,pm2 start /home/milaone/nezha/dashboard
pm2 start /home/milaone/nezha/dashboard
pm2 save
服务器启动后,访问面板,然后登录,进入到后台管理中,设置
找到“未接入CDN的面板服务器域名/IP”选项
填入用于连接agent的域名,该域名一定不要启用cdn*说3遍
截止到现在面板的部署部分已经完成,现在已经可以使用https://live.milaone.app访问面板了。
Agent端(被管理的服务器-客户端)
此部分部署在被管理服务器中,操作系统兼容windows|Linux|Macos|群晖DSM|OpenWrt|
Agent部分我介绍两种方法
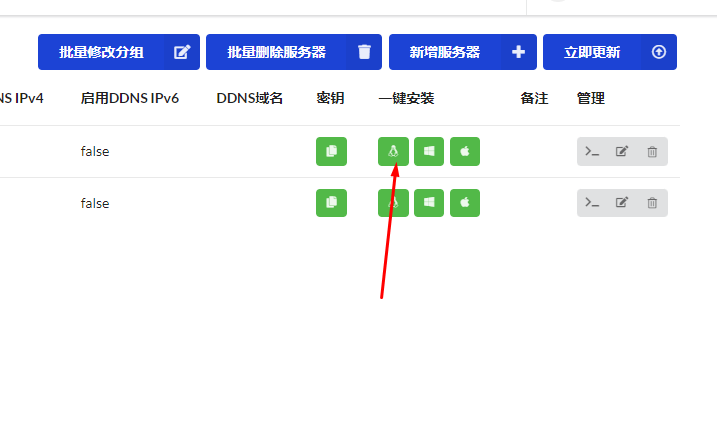
1.直接在面板的服务器管理页面中添加一个服务器,复制一键安装脚本进行安装,此方法适和多数场景,但是,但是,但是,他会在系统中以服务的方式进行运行,对于有洁癖的朋友,不喜欢第三方程序介入系统太深的朋友,可以参考第二种方法。

2.可以直接再作者官方下载二进制文件下载后。一行命令连接服务器面板
./agent -s nezha.milaone.app:1159 -p D53b3tmjhuYezNC8jP -d
随时启动随时停止,关键是可以随时删除,感觉可控可靠比较放心的方式
https://github.com/nezhahq/agent/releases
到Agent的二进制文件发布页面选择自己对应的操作系统复制下载连接
进入到被管理服务器中
mkdir ~/nezha-agent
cd ~/nezha-agent
curl -L https://github.com/nezhahq/agent/releases/download/v0.18.13/nezha-agent_linux_amd64.zip -o agent.zip
unzip -j agent.zip
遗憾
